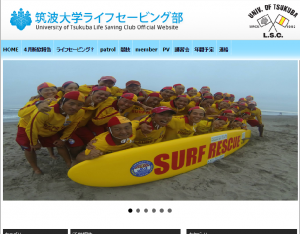
上の図は筑波大学ライフセービング部のトップページです!
もともとは画像だったんですけど、webサイトで動的な表示が一般的になってきたのでスライドショーを使うことにしました!
1.bxSliderの入手
こちらにアクセスして、ファイルをダウンローし解凍してください。
中身はこんな感じですね。
- imagesフォルダ
- pluginsフォルダ
- bower.json
- jquery.bxslider.css
- jquery.bxslider.js
- jquery.bxslider.min.js
- readme.md
2.headで読み込み
|
1 2 3 4 5 6 |
<!-- jQueryのライブラリ --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <!-- 先ほど入手したbxSliderのjsファイル --> <script src="http://(サイトのドメイン)/(サイトを保存したディレクトリ)/jquery.bxslider.min.js"></script> <!-- 先ほど入手したbxSliderのcssファイル --> <link href="http://(サイトのドメイン)/(サイトを保存したディレクトリ)/jquery.bxslider.css" rel="stylesheet" /> |
※ただし、自分のcssファイルを設置していると反映されないので、設置順序をチェック!
※cssファイルはなくても大丈夫
3.HTMLで記述
スライダーを表示させたい場所に挿入!
|
1 2 3 4 5 6 7 8 9 10 |
<div> /*class名は次の設定で使うので、変更したら覚えておくこと*/ <ul class="bxslider"> <li><img src="/img/sample1.jpg" alt="写真の代わりのタイトル" /></li> <li><img src="/img/sample2.jpg" alt="写真の代わりのタイトル" /></li> <li><img src="/img/sample3.jpg" alt="写真の代わりのタイトル" /></li> <li><img src="/img/sample4.jpg" alt="写真の代わりのタイトル" /></li> <li><img src="/img/sample5.jpg" alt="写真の代わりのタイトル" /></li> </ul> </div> |
4.jsで記述
以下のmyslider.jsを作成し、jsのファイルを設置する場所にアップロードしてheaderで読み込む。上の図のスライドショーの設定を書きます!
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(document).ready(function(){ $('.bxslider').bxSlider({ auto: true, //再生を自動でするか pause: 4300, //画像間の静止時間 speed: 1000, //エフェクトの速さ mode: 'fade', //エフェクトの種類 pager:true, //ページャーの有無 prevText: '', //前へのテキスト nextText: '' //次へのテキスト // ここを編集してカスタマイズ }); }); |
これをheaderに記述して保存すると、びっくり簡単スライドショー!
|
1 2 |
<!-- bxSlider.min.jsよりも下に記入 --> <script src="http://(サイトのドメイン)/(保存したフォルダ名)/slideshow.js"></script> |